ウェブサイトを自分で作っていると、どうも野暮ったく感じてしまう。そんなことがあります。原因は使用しているフォントだったり、行がそろっていなかったり、画像サイズが統一されていなかったりと様々です。
その原因の一つに色の組み合わせがあります。統一性のない色の組み合わせや色の多様使いは野暮ったく見えるだけでなく、記事を読んでいてストレスを感じることもあります。
こんなお悩みを解決してくれる便利なツールがあります。
Adobe社はクリエイターなら誰もが大変お世話になっているイラスト、画像、動画、ウェブ等編集ソフトを提供している大手企業です。Adobe社ではAdobe Color CCというソフトを提供しており、誰でも無料で自由に使用することができます(事前サイト登録が必要)。Adobe Color CCにアクセスすると下のようなカラーホイールが表示されます。

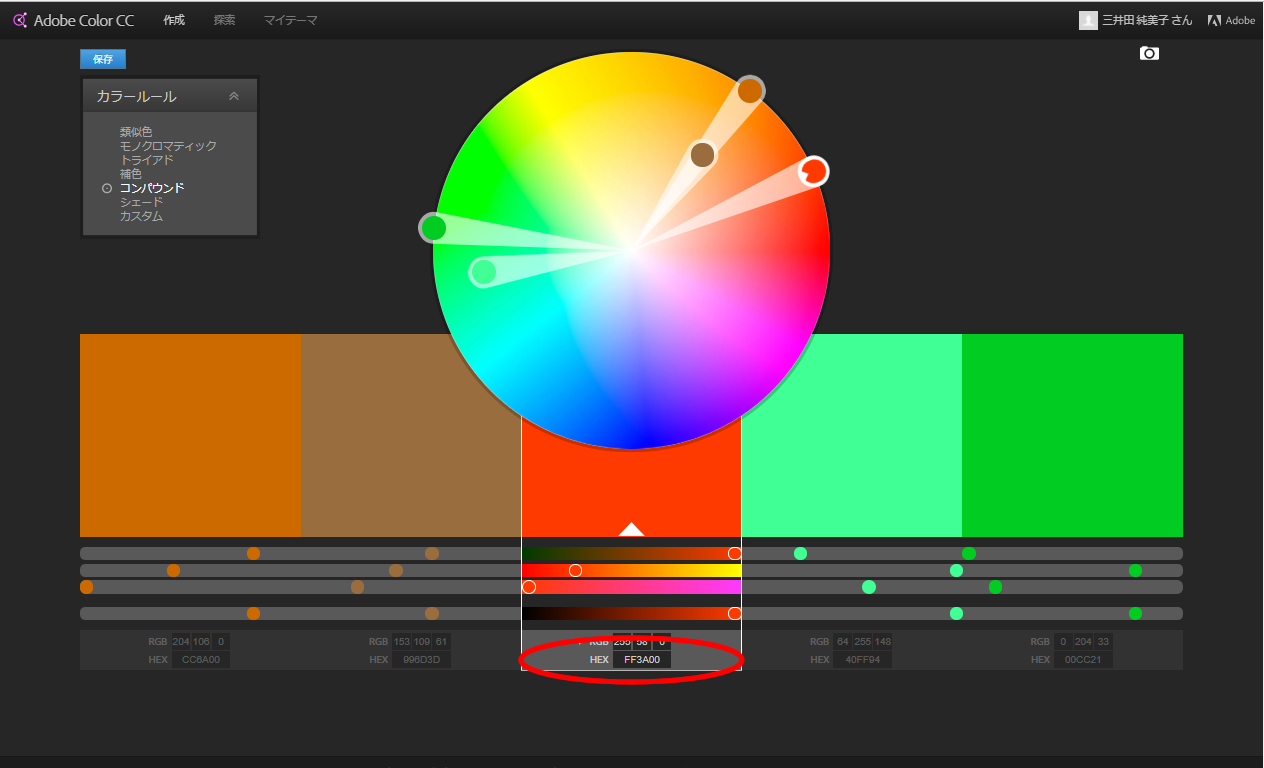
試しに開門のロゴに併せた色の組み合わせを調べてみます。上の図で赤丸で囲んだ「HEX」の空欄に、開門のロゴのカラーナンバー「#ef8230」を入力します。カラーナンバーの調べ方は以前の記事をご参照ください。

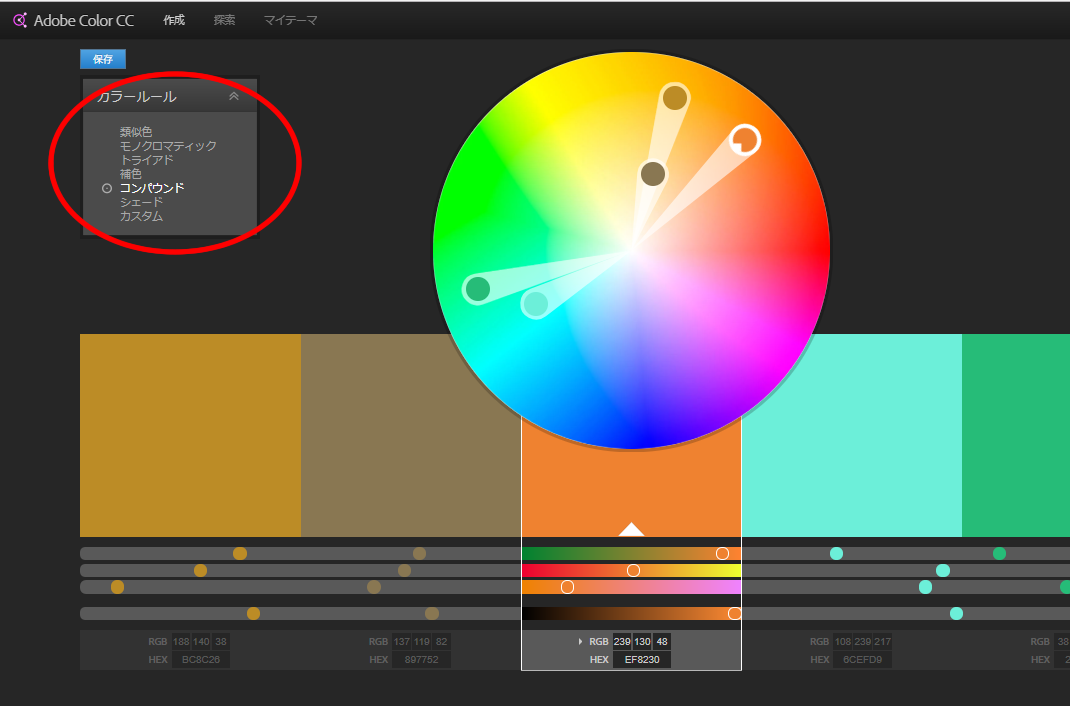
次に左上のカラールール(上の図で赤丸で囲んでいる箇所)を選択します。プルダウンメニューには「類似色] 「モノクロマティック」「トライアド」「補色」「コンパウンド」「シェード」「カスタム」があります。以下にそれぞれの特徴を示します。
| 類似色 | カラーホイールで隣接するカラーを使用します。類似色では通常、相互に上手くブレンドされ、調和が取れます。 |
| モノクロマティック | 色のベースは単一で彩度と明度を変化させています。落ち着いた色でやすらぎ感があります。 |
| トライアド | 色の違いがはっきりさせ、強い印象を与えます。 |
| 補色 | 反対色を利用し目立たせます。サイトよりも広告やポスターなど、単体で強い印象を与えるために使用されることが多い組み合わせです。 |
| コンパウンド | 基本色と反対色をベースとしてその間の色を作ります。補色同様に視覚的なコントラストで強い印象を与えますが、補色と比べ圧迫感が少なくなります。 |
| シェード | 基本色に対して黒を混ぜたように明度の違う色を組み合わせます。 |
| カスタム | ユーザーのお好みのままに。。。 |
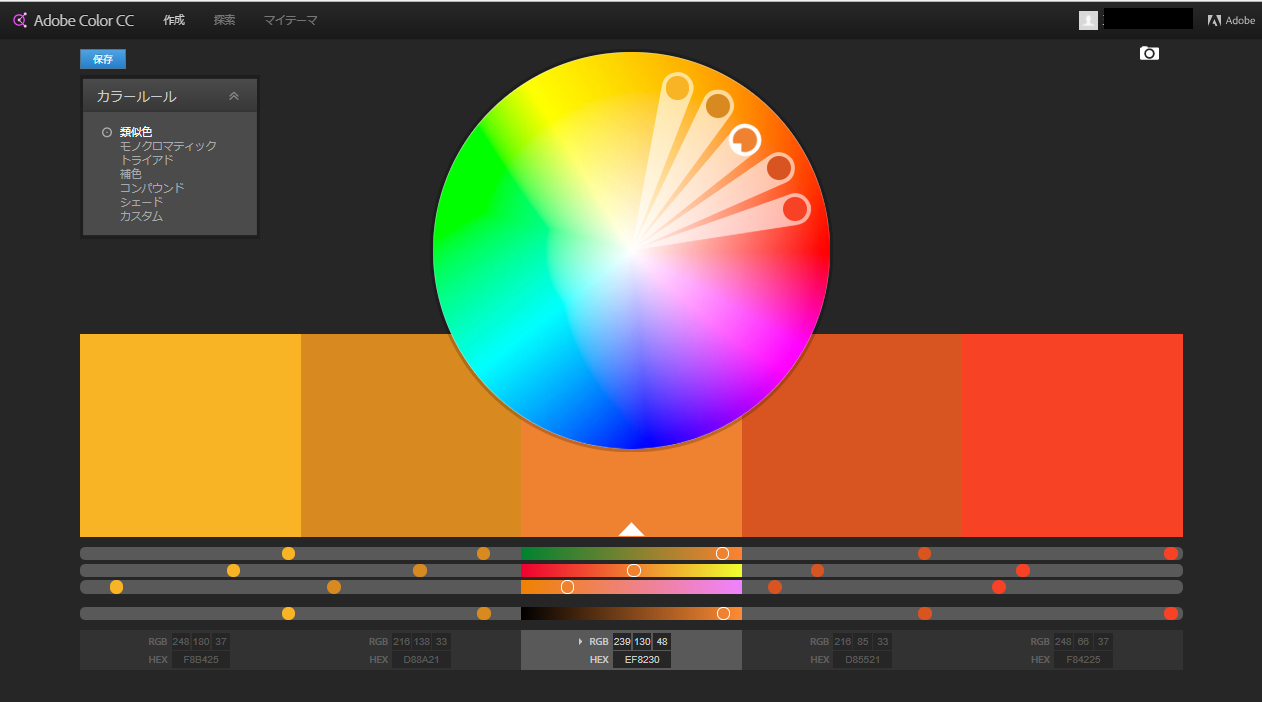
上記を参考に、カラールールを選択します。試しに「類似色」を選ぶと、下記のように基本色+類似色4色が表示されます。基本色(ここではロゴカラー)以外の類似色のカラーナンバーも「HEX」欄に記載されています。

サイトで使用する色の数は多すぎると画面がうるさくなってしまいます。使用する色はここで表示される5色(基本色を含む)で抑えた方が無難です。実際にはコンテンツには画像やバナーが入りますので、使用色の数が少なくても寂しくなりませんのでご安心を。