WordPressとは直接関係ありませんが、サイトの色の組み合わせに関する記事を書いたので、補足として色のバランスを確認できるテストサイトをご紹介します。
WEB DESIGN COLOR TESTER
前回、前々回の記事ではAdobe Color CCを使用して色の組み合わせパターンを調べる方法をお話しいたしました。ここで調べたパターンが、実際サイトに反映させた場合、どのようなイメージになるのか視覚的に確認できるサイトがあります。
WEB DESIGN COLOR TESTERは、ダミーで作られたウェブサイトに対してカラーナンバーを反映させることで実際にサイトがどのようなイメージになるかが確認できるサイトです。

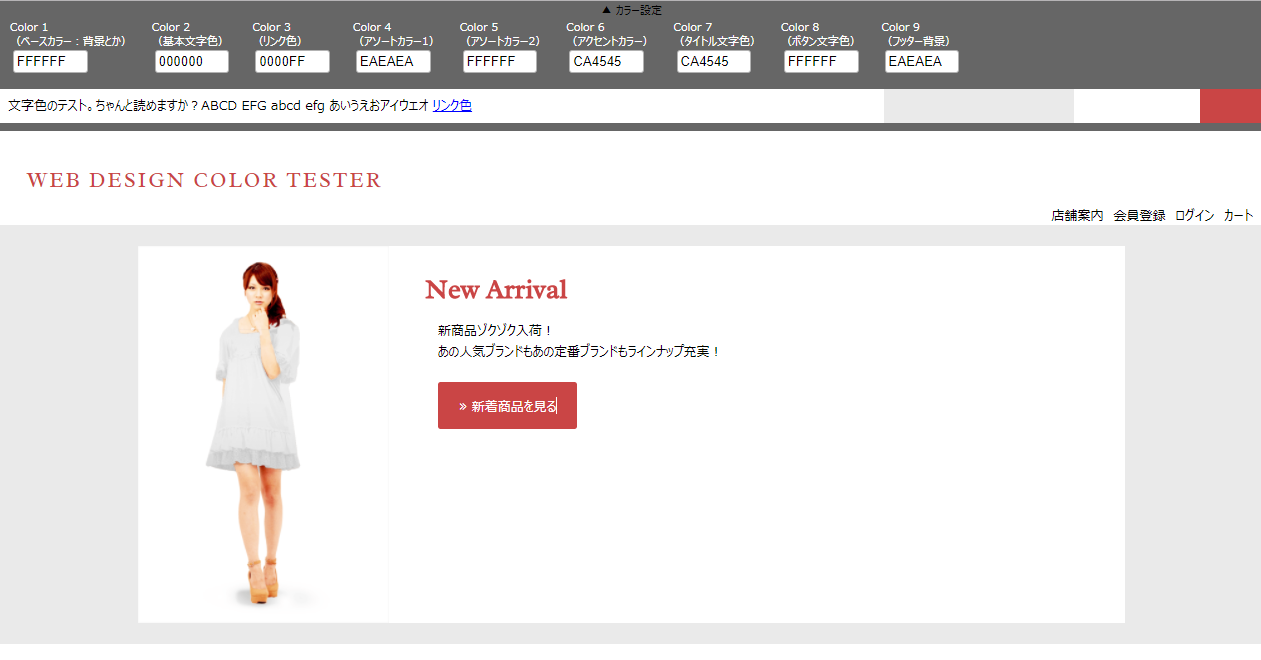
サイト上部にある「カラー設定」をオンマウスすると、カラーナンバーを入力するエリアが表示されます。

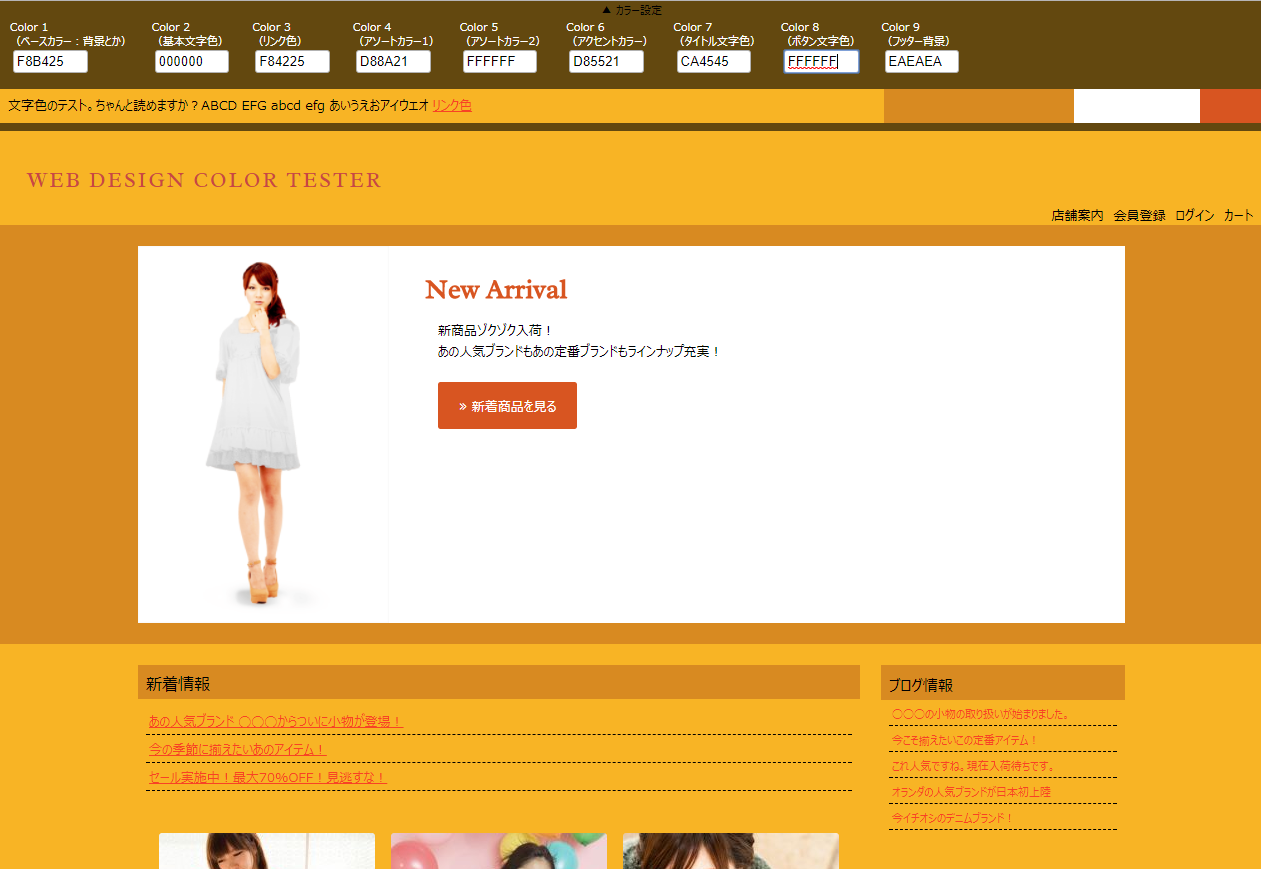
例として開門のロゴで調べたカラーナンバーを入力してみます。

このような感じです。基本的に文字の背景に色が入ると読みづらくなるので、彩度の調整を行うか、フォントカラーを白にする等、調整が必要な箇所を事前に把握することができます。