WordPressはデザインの関係上、タイトルのフォントサイズ、コンテンツのフォントサイズ等、それぞれフォントサイズを統一しテンプレート化されています。
しかし、コンテンツの内容によって一部分だけ若干フォントサイズを大きくしたい、小さくしたいという場面がでてきます。idをつけてCSSを書き込む方法もありますが、都度設定するのも面倒ですし、追加CSSが厖大になるのも避けたいところです。
そこで今回は入力段階で簡単に必要箇所だけフォント設定することができる便利なプラグインをご紹介します。
TinyMCE Advanced

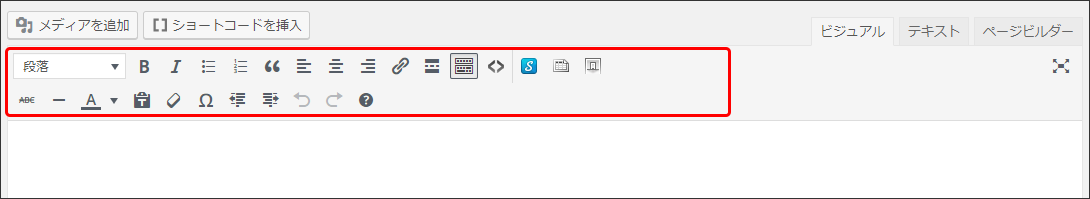
こちらが現状のコンテンツ入力画面のツールバーです。最低限のアイコンのみ表示されており、これではフォントサイズの変更はできません。
そこでプラグイン「TinyMCE Advanced」をインストールします。このプラグインはフォントサイズの変更以外にも、文字の背景カラーやアンカーの設定等、さまざまな機能がついており、コンテンツ入力に非常に便利なのでインストールを強くお勧めします。
まず、他のプラグインと同様、ダッシュボード(WordPress管理画面)左にあるメニューから、「プラグイン」→「新規追加」を選択し、「プラグインの検索」ボックスにTinyMCE Advancedと入力してプラグインを検索してください。関連プラグインの一覧が表示されますので、その中から「TinyMCE Advanced」を選択し、「インストール」→「有効化」します。
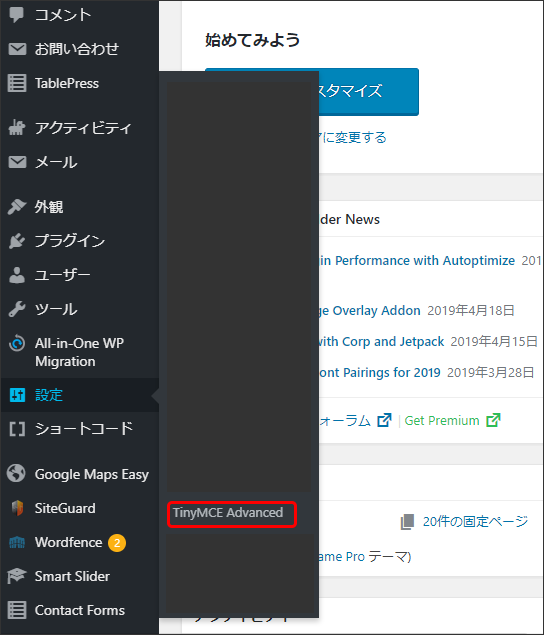
ダッシュボード左メニューの「設定」から「TinyMCE Advanced」を選択します。

エディタのフォーマットが2種類表示されます。最新のWordPressは昨年末の大幅アップデートで変更が加えられたBlock Editorです。従来の入力フォーマットに慣れ親しんでいる方はClassic Editorを利用されている方も少なくないかと思いますので、ご利用しているエディタのフォーマットに併せて設定してください。
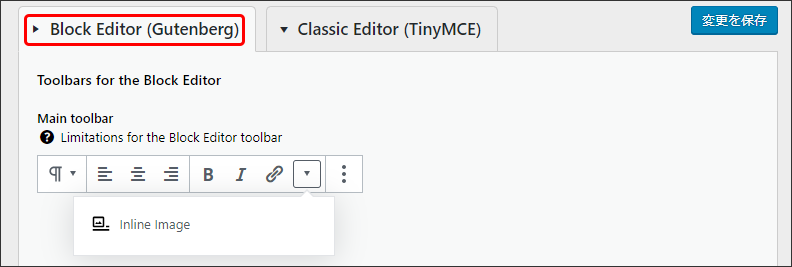
Block Editorの場合
どちらも設定方法は同じです。まず、設定画面のタブが「ブロックエディタ」になっていることをご確認ください。

ずっと下がって下のほうに次の設定項目があります。

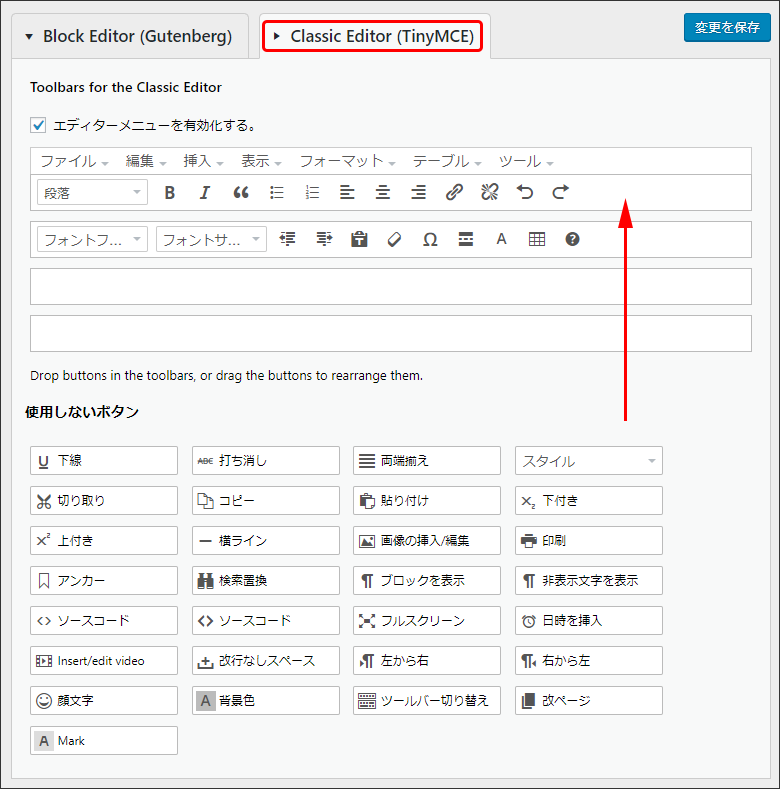
上の白枠部分はコンテンツ入力画面に表示されるツールバーです。下に表示されている各機能はツールバーから外されている機能です。表示させたい機能を下のリストから上のツールバーにドラッグ&ドロップします。
最後に「変更を保存」ボタンをクリックします。
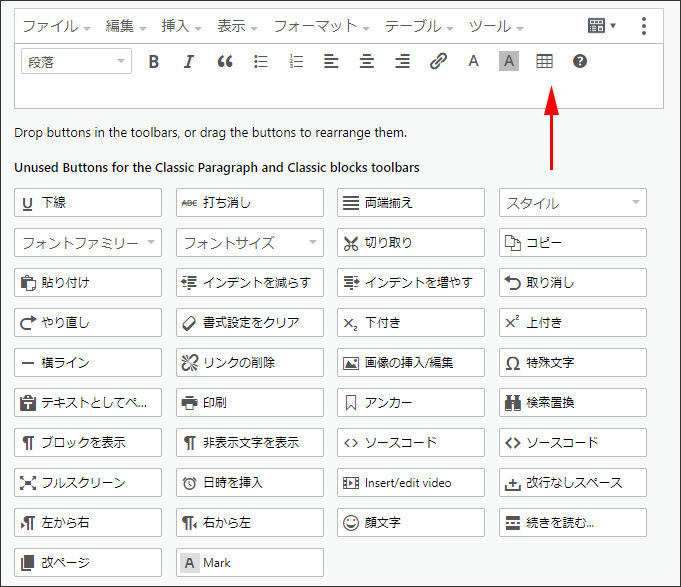
Classic Editorの場合
タブを「Classic Editor」に切り替え、同様に必要な機能をドラッグ&ドロップでツールバーに移動します。

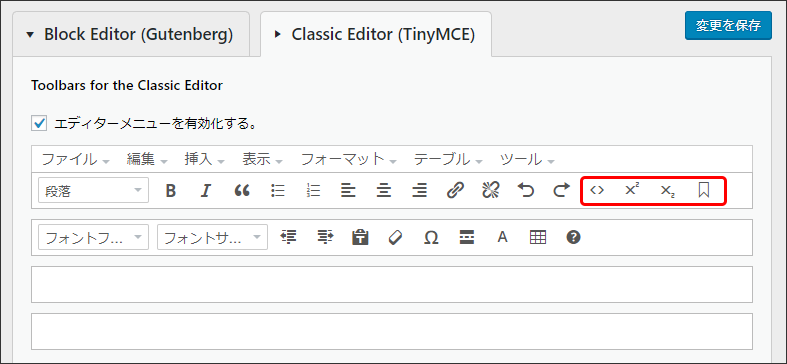
今回はサインプルとして、「ソースコード」「下付き」「上付き」「アンカー」を移動してみます。下の図のようになりました。

「変更を保存」ボタンをクリックして設定を終了します。
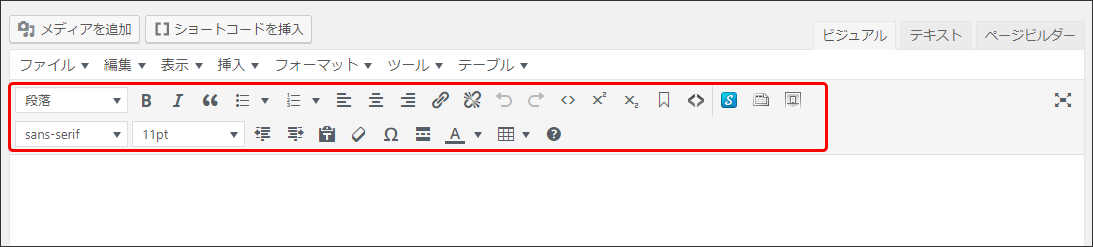
はじめに見た入力画面を再度開いてみましょう。

TinyMCE Advancedのデフォルト設定でフォント、フォントサイズのドロップダウンメニュー、設定で追加した「ソースコード」「下付き」「上付き」「アンカー」がツールバーに追加されていることがわかります。
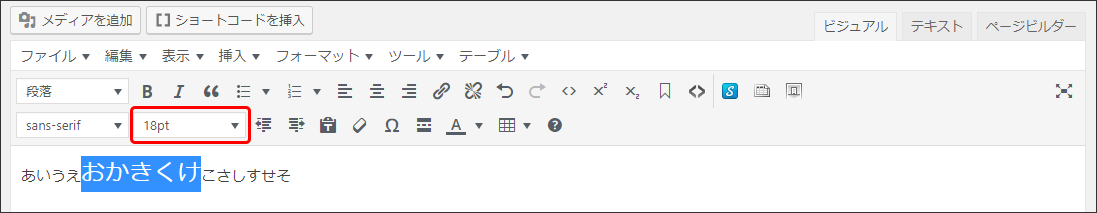
コンテンツの一部のフォントサイズを変更したい場合は、変更したい箇所を反転させ、フォントサイズのプルダウンメニューから変更したいサイズを選択すれば反転させた箇所のみフォントサイズが変更されます。

TinyMCE Advancedは非常に便利なツールで、個人的には必須のプラグインになっています。