企業サイトを作成していて会社のアクセスぺージにGoogle Mapを組み込む場合が多々あります。しかし、このGoogle Map、2016年に「APIキーを使用しないと表示されなくなる」そして2018年は「APIキーを使用したGoogle Mapの使用が有料になる」などと話題になりました。しかし一方で、普通にGoogle Mapから取得したコードで地図表示をすることができるので、混乱されている方もいらっしゃるかもしれません。そこで私なりに調べたところ、どうやら表示回数によって使用方法が異なることがわかりました。
- 基本、APIキーのない場合はサポートされない(ただし、25000回/1日までは無料で表示可能)
- Google maps platform(Embed APIキー発行)は従量課金制(ただし、200ドル/月分まで無料使用可能)
つまり、アクセスページが25000回/1日表示されなければ、従来のGoogle Mapから取得したコードのままで問題なく、それ以上のアクセスが予想される場合はEmbed APIキーの取得が必要になるようです。またAPIキーを使用しても大抵の場合、200ドル/月以下のため無料で使える可能性あります。詳しい料金体系はGoogle maps platformページをご参照ください。
ただし、Google maps platformを使用した場合、表示マップのカスタマイズ等、Google Mapのコードを組み込んだ場合よりも機能が充実していますので個性的な表示を希望される方はGoogle maps platformの利用を検討されてみてはいかがでしょうか?
Google Mapを組み込む方法
今回はGoogle maps platformを使用しない通常の方法をご紹介します。
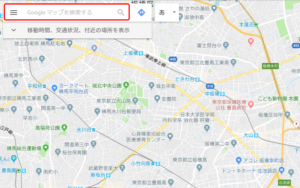
まず、Google Mapを開きます。

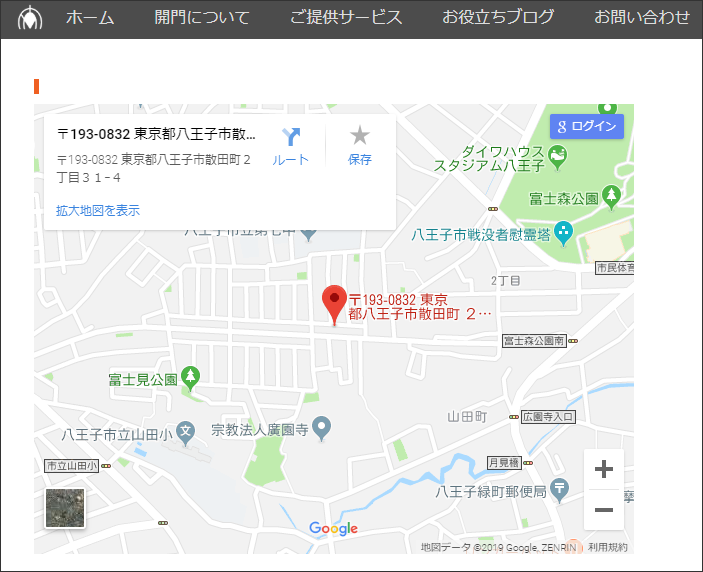
赤枠内に表示したい住所(サンプルで開門の住所を使用)を入力すると次のウィンドウが表示されます。

赤丸で囲んだ「共有」をクリックすると次のポップアップウィンドウが表示されます。

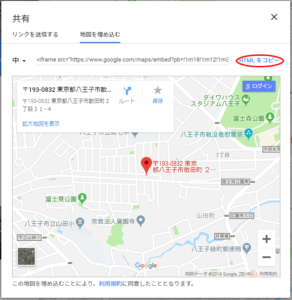
ウィンドウ内の「地図を埋め込む」タブをクリックします。

「HTMLをコピー」をクリックすると左に表示されている<iframe src=”https://www.google.com/maps/embeded?pb=…>コードを一括コピーできます。
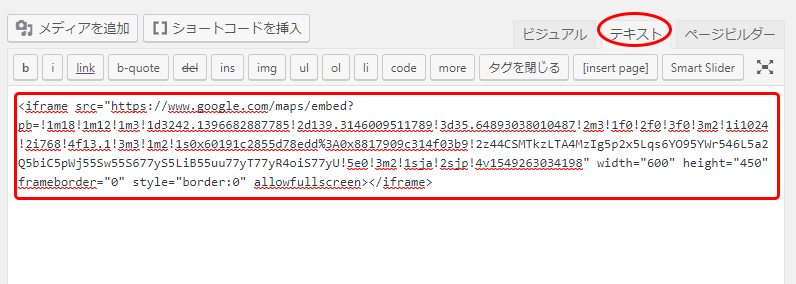
WordPressのダッシュボードに戻り、入力画面にコードをペーストします(タブが「テキスト」になっていることをご確認ください)。

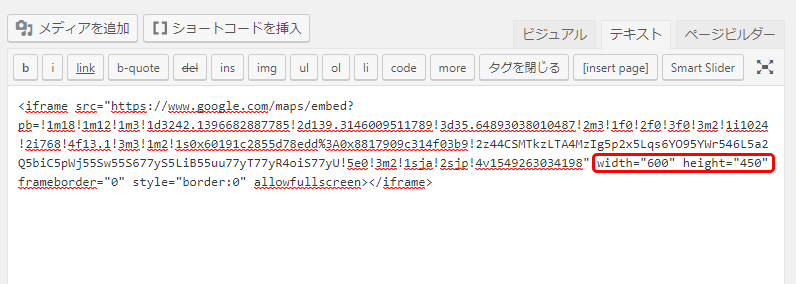
表示サイズは下の図赤枠内で調整することができます。ここでは幅600ピクセル、高さ450ピクセルで設定しています。

以上でGoogle Mapをページに組み込むことができました。