通常ブランディングの視点から、ウェブサイトの色調を自社のロゴカラーをベースに作成する場合が少なくありません。WordPressを使用して色を指定する場合、カラーナンバー(例:#000000は黒、#FFFFFFは白)を使用しますが、画像作成ソフトが手元にない場合、カラーナンバーはどうやって調べればいいでしょうか。
こんな時、役に立つサイトがあります。
イメージカラービッカー
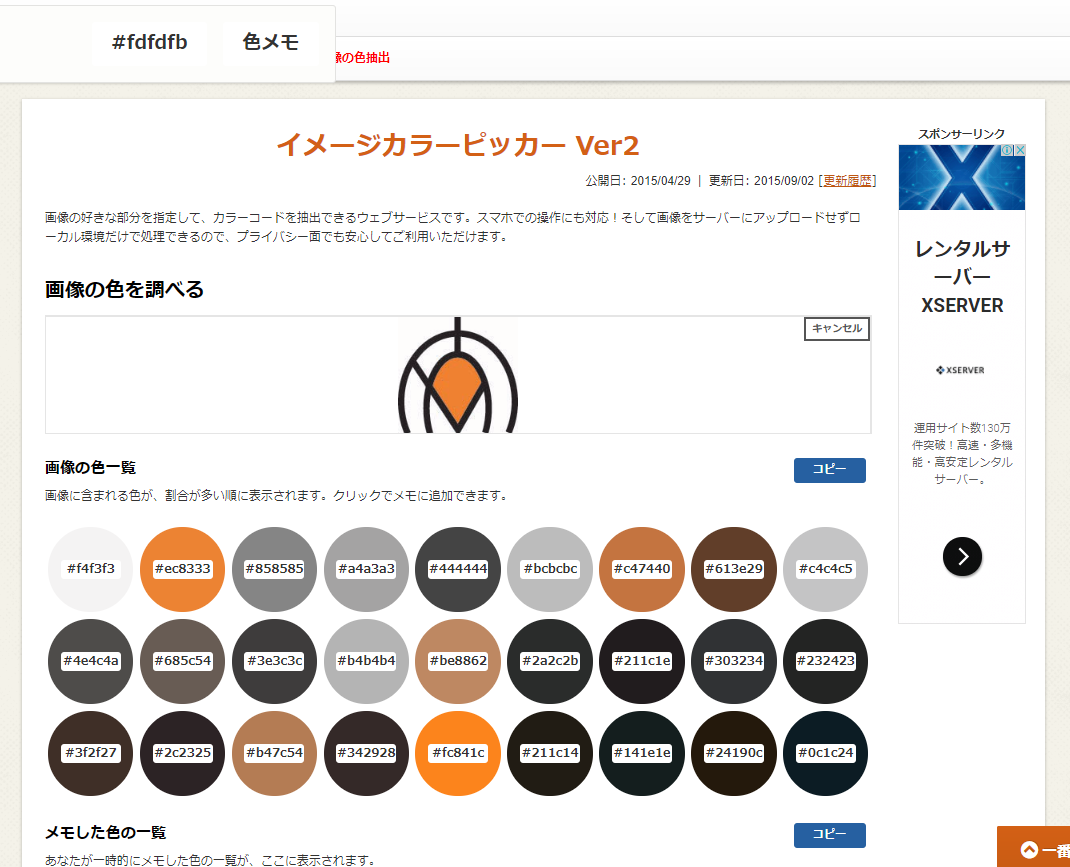
イメージカラーピッカーは、手元の画像に使用して、画像に使用されているカラーナンバーを調べることができます。

このページの「ファイルを選択してください(画面中央)」をクリックすると画像を選択するためのフォルダが展開されます。試しに開門のロゴを使用してみましょう。

「画像の色一覧」に開門のロゴに使用される色の一覧とカラーナンバーが表示されました。ちょっとビックリです。シンプルな2色のロゴのつもりで使用していましたが、こんなに色が。。。ロゴを作成したのは〇〇年前で当時は画像編集も素人だったので、作成の際に縁取りの色が残っていた・・・?
・・・時間のある時にでもロゴを再編集してみます。
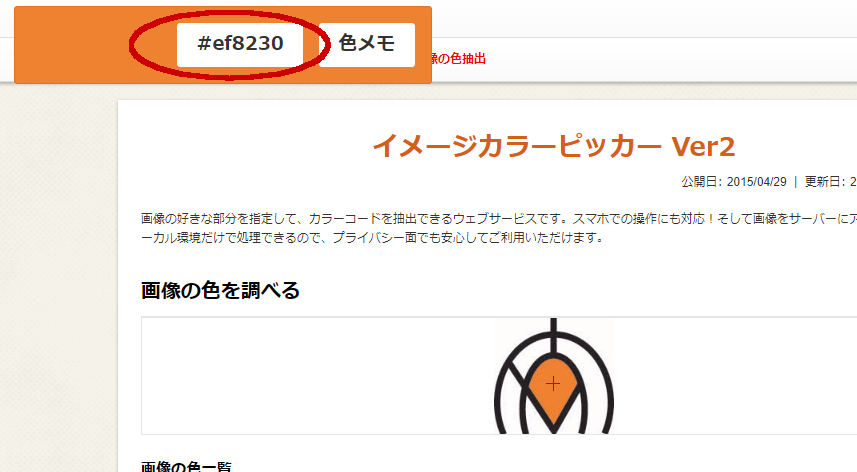
さて、では開門のロゴの真ん中に使用されているカラーナンバーを調べてみます。表示されている画像で色を調べたい箇所にカーソルを持っていくと、左上の枠内にカラーナンバーが表示されます

開門ロゴの真ん中のカラーナンバーは「#ef8230」であることがわかりました。
ここではロゴをサンプルに調べましたが、ウェブサイトで使用するイメージ画像を使用してカラーナンバーを調べることもできます。
サイト作成ではカラーナンバーは良く使用するので、ご参考になさってください。