これまでGoogle Mapに会社名を表示する方法としてプラグインを利用する方法、Googleマイビジネスに登録する方法をご紹介いたしました。WordPressをご利用の場合はカスタマイズ性やAPIの利用が可能な点からプラグインをお勧めしますが、WordPressを使用していない、またAPIを取得するほどのアクセス数もない、また検索マップに表示する必要もなく自社サイトで社名が表示されればいいとお考えの方にはGoogleマイプレイスを使用する方法もあります。

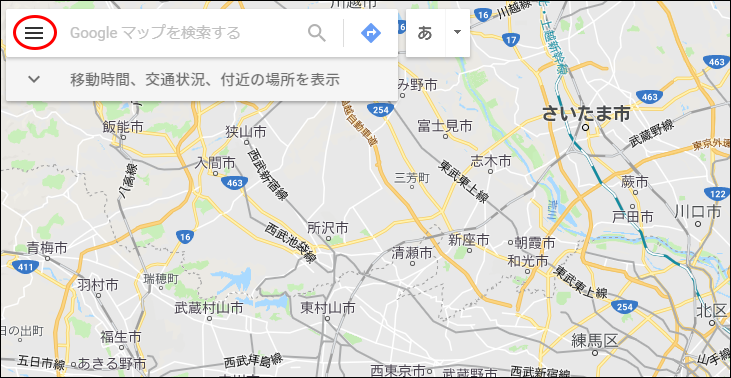
Google Mapを開き、赤丸で囲んだプルダウンメニューを開きます。

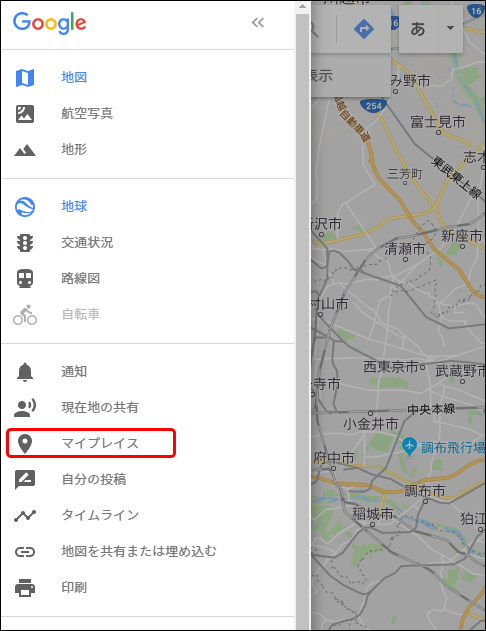
メニューの中から「マイプレイス」を選択します。

上の画面が表示されますので「マイマップ」を選択します。

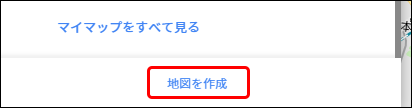
展開されたリストの一番下に「地図を作成」リンクがありますので、こちらをクリックします。

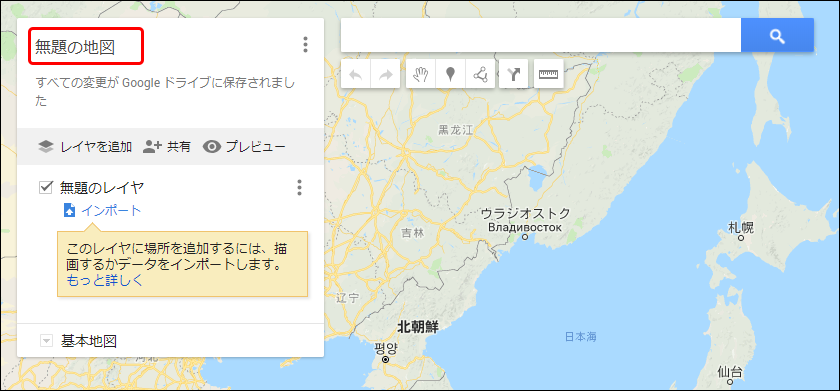
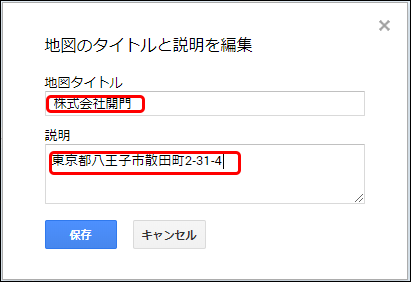
「無題の地図」をクリックすると下記画面が表示されます。

「地図タイトル」に社名を、「説明」に住所あるいはキャッチコピーなど、情報を入力し、「保存」をクリックします。

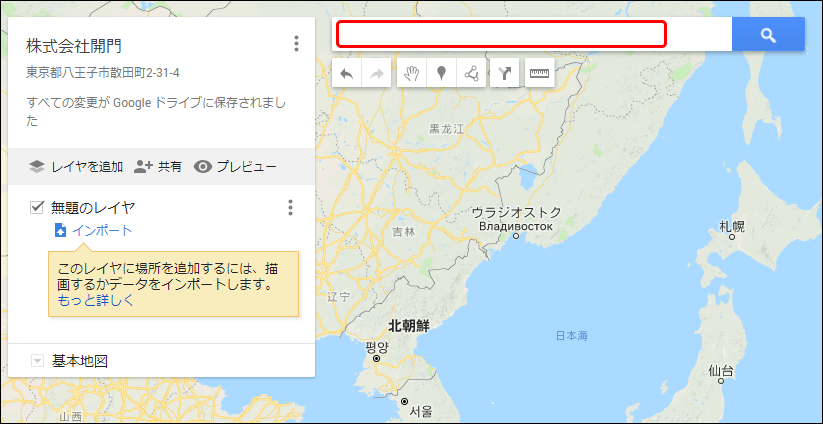
赤枠に住所を入力し、マップを表示させます。

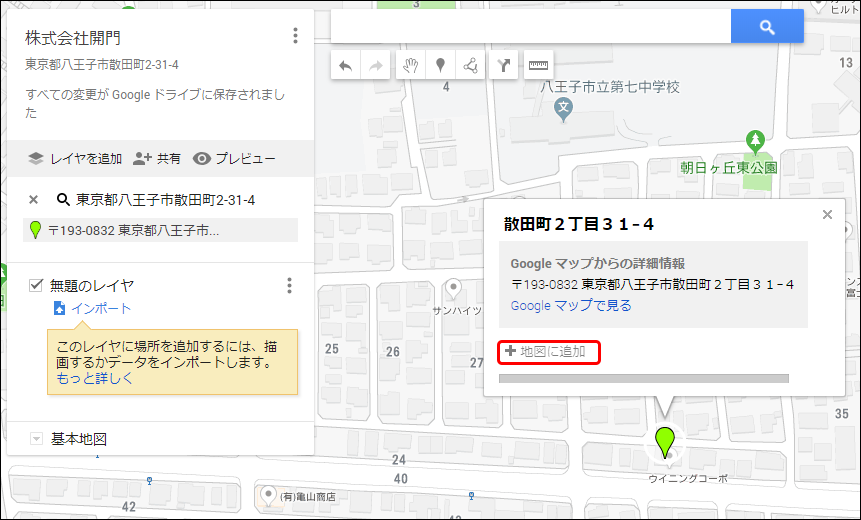
入力した住所にマーカーが表示されます。マーカーの位置に問題がないか確認した後、「地図に追加」をクリックします。

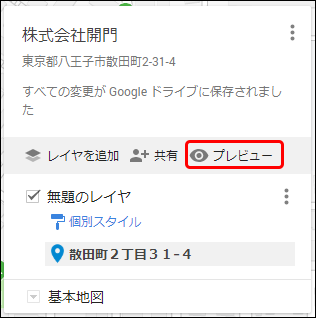
左に表示されている情報ウィンドウの「プレビュー」をクリックし、作成内容を確認します。

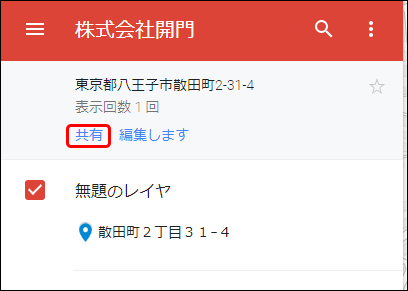
問題なく社名と住所が表示されます。情報ウィンドウの「共有」をクリックします。

表示されたメニューから「<>自分のサイトに埋め込む」を選択します。

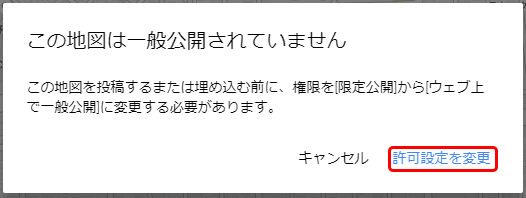
デフォルトでは限定公開になっているため、上の画面が表示されます。「許可設定を変更」をクリックし、公開権限を「ウェブ上で一般公開」に変更します。

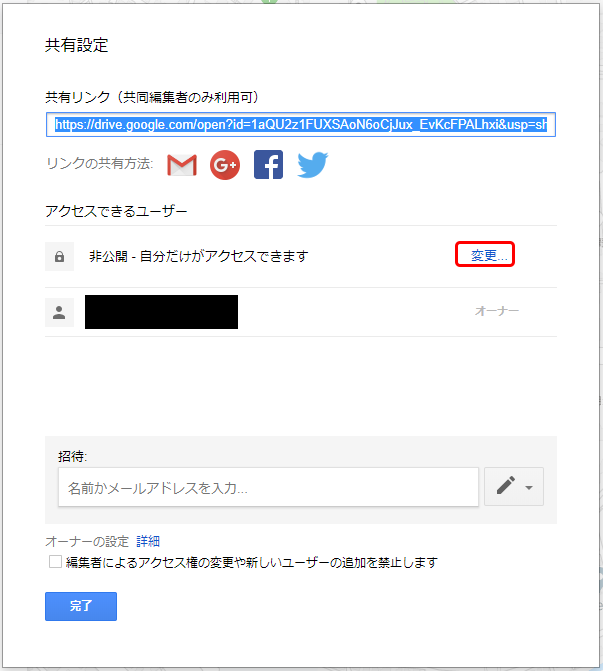
上記画面が表示されますので「変更」をクリックします。

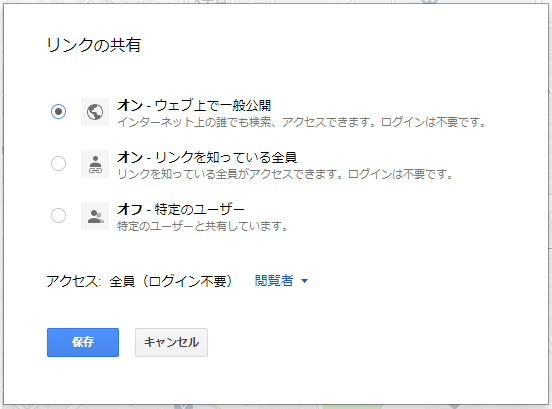
一番上の「オンーウェブ上で一般公開」を選択し、「保存」「完了」をクリックします。
再度、情報ウィンドウの「共有」、「<>自分のサイトに埋め込む」を選択すると下記画面が表示されます。

表示されたHTMLをコピーし、表示させたいページに貼り付けます。

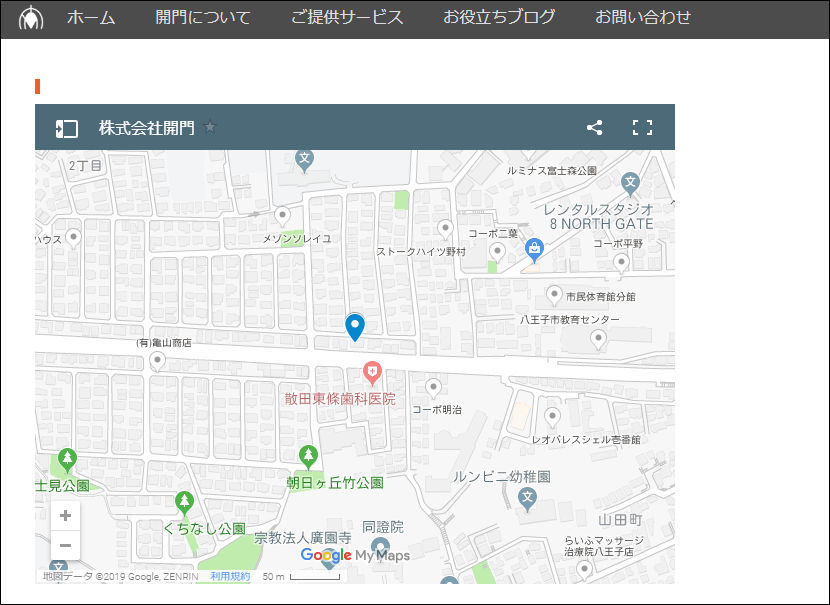
このようにマップ上に会社名が表示されました。
【PR】
[改訂版]WordPress 仕事の現場でサッと使える! デザイン教科書[WordPress 5.x対応版] (Webデザイナー養成講座)
好評だった書籍『WordPress 仕事の現場でサッと使える! デザイン教科書』が最新WordPress 5.x環境に対応しました! WordPressを使って本格的なWebサイトを構築するために必要な基礎知識、独自テーマ作成手順、よりリッチなWebサイトにするためのカスタマイズやプラグイン活用、サイト運用テクニックまでわかりやすく解説します。もちろん、クライアントワークで必要とされるノウハウも満載。改訂版では、新しいブロックエディターの基本や活用テクニック、最新プラグインの使いこなし、スマートフォン・タブレットへの対応など、新たなトピックも取り上げています。WordPressを使うならぜひ手元に置いておきたい1冊です。
(技術評論社)
