前回、前々回はGoogle Mapの組み込み方法についてお話しいたしました。
しかしこれらの方法ではGoogle Mapを表示した際、下記の赤枠箇所は検索した住所が表示されてしまいます。この箇所を会社名に変更したい。もしくはこの部分を表示せず、地図のマーカーに会社名を表示したい。そんなご要望があるかと思います。

会社名を表示するにはいくつか方法があります。
- Googleマイビジネスに登録する(Google Mapを検索するとお店や会社の名前がマップ上に表示されますが、これはGoogle Businessに登録しているお店や会社です)。
- プラグインを使用する。
- Googleのマイマップ機能を利用する。
2と3は、Google検索で表示しなくても、自分のサイトのマップに会社名(店舗名)を表示すれば十分という方向けです。
今回は前回APIキーを利用してGoogle Mapを組み込む方法をご紹介しましたので、2のプラグインを使用する方法からご紹介します。
Google Maps Easy
Googleマップを組み込むプラグインは多数あります。最も多くインストールされているのはWP Google Mapsで高い評価を受けています。しかしながら、WP Google Mapsは無料で使用できるマップは1つだけでそれ以上の場合は有料となってしまいます。そこで今回は無料で使用できるプラグインで評価の高いGoogle Maps Easyをご紹介します。
ダッシュボード(WordPress管理画面)左にあるメニューから、「プラグイン」→「新規追加」を選択し、「プラグインの検索」ボックスにGoogle Maps Easyと入力してプラグインを検索してください。関連プラグインの一覧が表示されますので、その中から「Google Maps Easy」を選択し、「インストール」→「有効化」します。

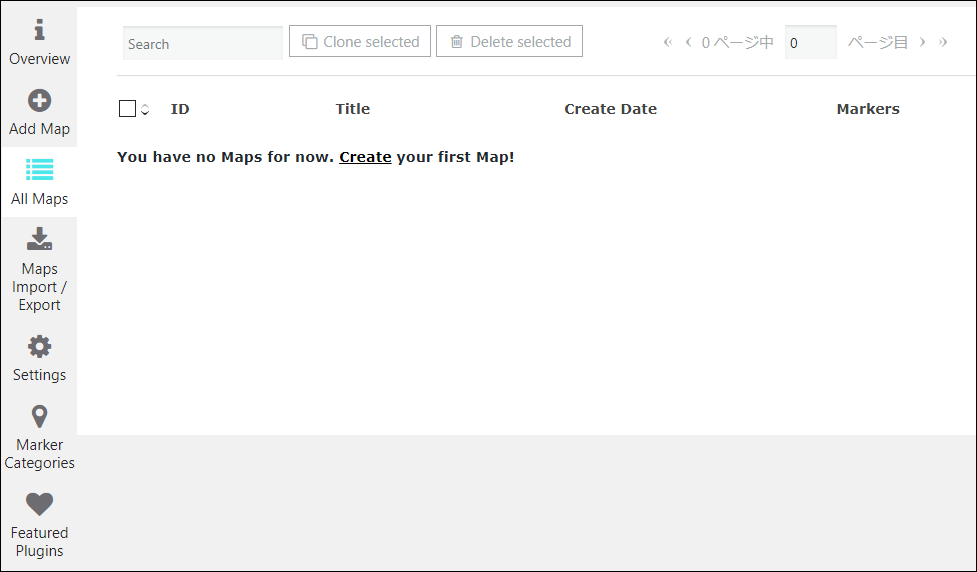
ダッシュボードメニューに「Google Maps Easy」が追加されています。こちらをクリックすると上の画面が開きますので「Settings」をクリックします。

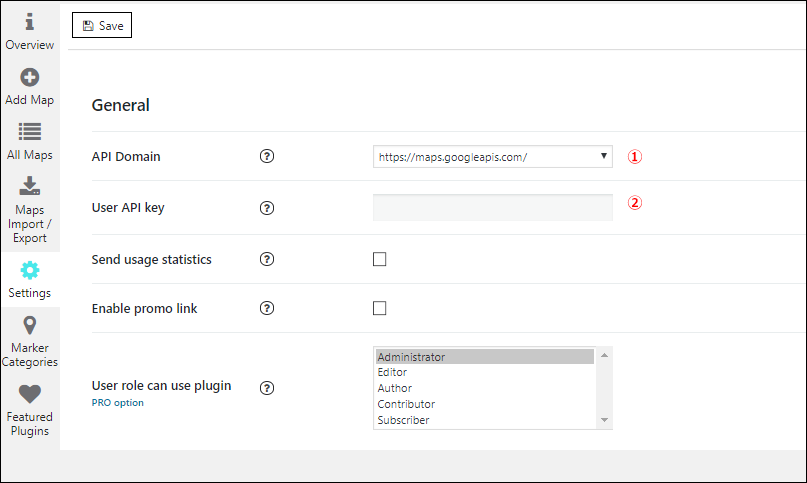
①にAPIキーを取得時にHTMLリファラーとして設定したドメインを入力します。
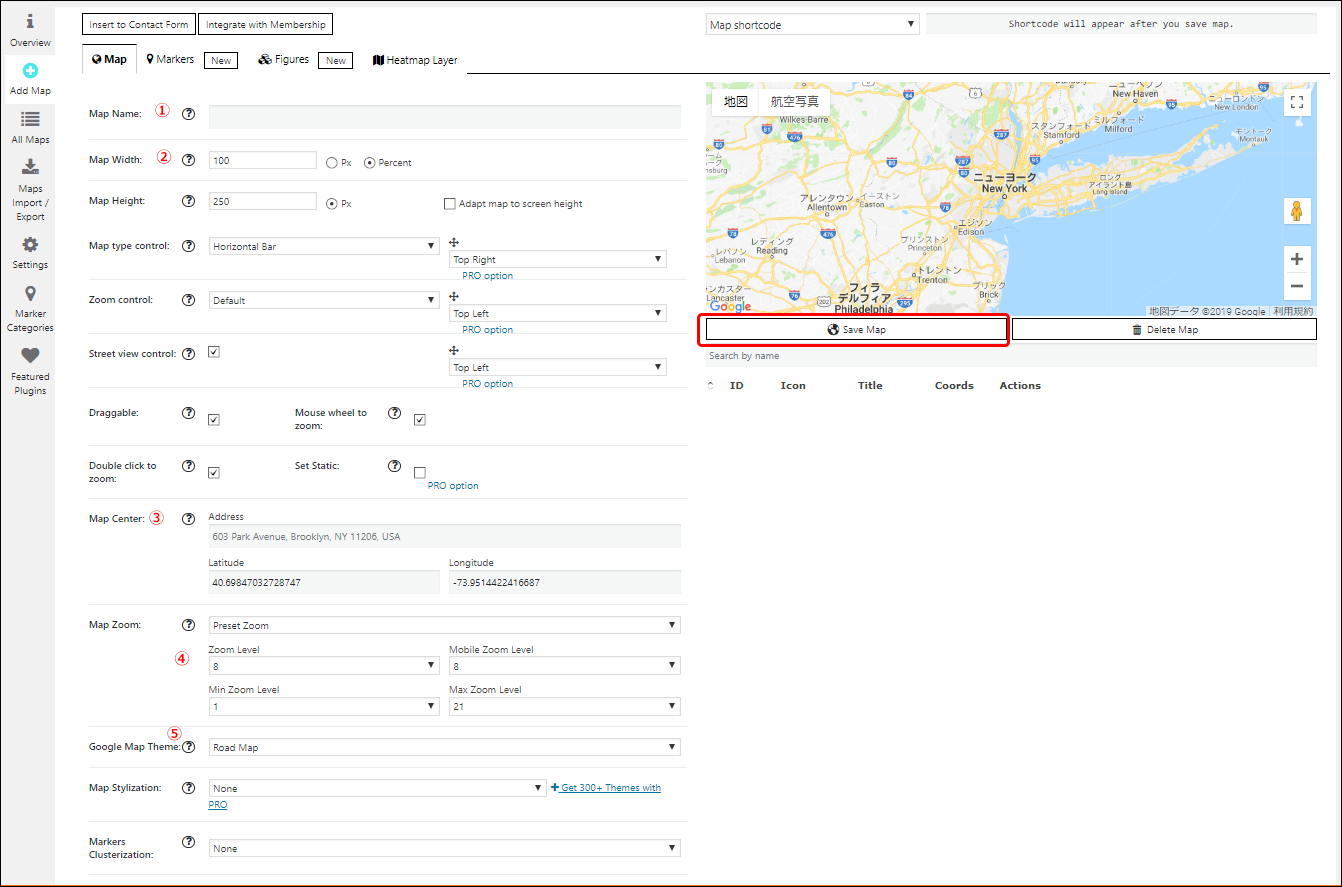
②に取得したAPIキーを入力します。画面左上の「Save」ボタンをクリックして設定を保存します。次に画面左メニューの「Add Map」をクリックし、Mapを作成します。

①任意の名前を入力します。
②マップのサイズを設定します。ウェブサイトでレスポンシブデザイン(スマホやタブレット等、デバイスに併せて自動的にウェブサイトのサイズが可変されるデザイン)を採用している場合は、ピクセルではなく%(表示画面に対する割合)で設定します。
③表示されるマップの中央地点を設定します。会社や店舗を中央にしたい場合は、会社や店舗の住所を、会社や店舗が駅から離れている場合は最寄り駅と会社や店舗の中央地点を設定します。Latitude(緯度)、Longitude(経度)の確認方法は前回の記事をご参照ください。
④表示されるマップの縮小サイズを設定します。設定したZoom Levelでどのように表示されるかは右上の地図で確認できます。
⑤Google Mapのテーマを選択します。ここでは一般的な地図(Road Map)を選択しますが、衛星画像で表示させることもできます。
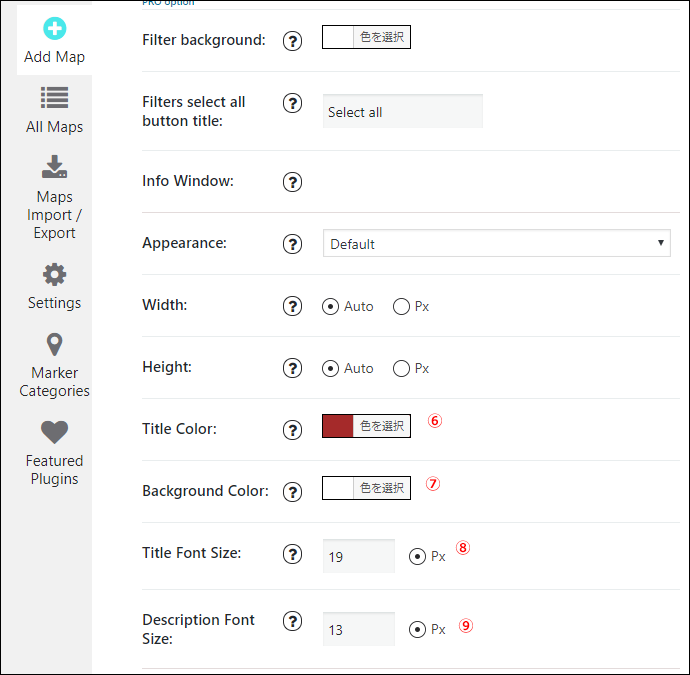
以降有料オプションの項目が続きますがスクロールダウンをすると下の入力項目がありますのでこちらも設定します。

こちらはマップ上に表示されるマーカーをオンマウスした際にでてくる(あるいは常時表示)情報ウィンドウの設定です。
⑥タイトルカラー(会社名や店舗名)を設定します。
⑦会社名や情報を表示するウィンドウの背景色です。
⑧タイトルテキストのフォントサイズを設定します。
⑨情報(住所や電話番号、あるいは会社や店舗の宣伝コピー等)のテキストフォントサイズを設定します。
設定が完了したら地図の下にある「Save Map」をクリックして設定を保存します。次にマーカーの設定を行います。

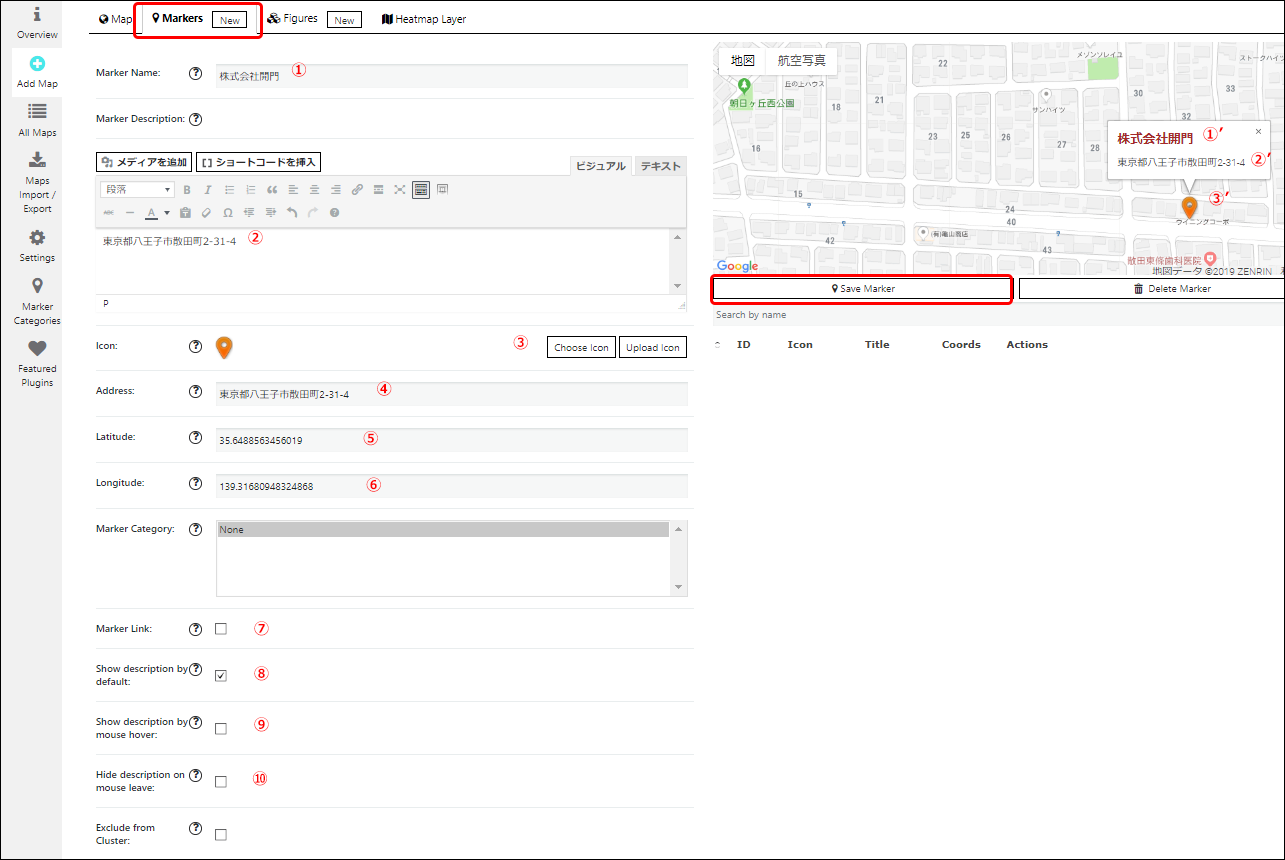
画面上のタブ「Markers」をクリックすると上の画面が開きます。
①情報ウィンドウに表示するタイトル(会社名もしくは店舗名)を記入します。右の地図上①’に表示されます。
②情報ウィンドウの情報内容(会社の住所やキャッチコピー等)を入力します。右の地図上②’に表示されます。
③アイコンを選択します。「Choose Icon」ボタンをクリックすると候補リストが表示されますので、その中からマーカーアイコンを選択します。もし独自のアイコンを使用したい場合は「Upload Icon」ボタンでアイコン画像をアップロードします。右の地図上③’に表示されます。
④マーカーを表示する住所を入力します。
⑤⑥の緯度、経度の確認方法は前回の記事をご参照ください。
⑦アイコンにURLリンクをつけたい場合はこちらに✔を入れてURLを入力します。ここでは自社サイトに地図を入れる設定なので、リンク不要のため✔は入れていません。
⑧情報ウィンドウを常時表示したい場合は✔を入れます。マウスオーバー時のみ表示したい場合は✔は不要です。
⑨情報ウィンドウをマウスオーバー時に表示したい場合は✔を入れます。
⑩マウスが離れたら際に情報ウィンドウを隠す場合は✔を入れます。
設定が完了したら地図の下に表示されている「Save Marker」ボタンをクリックして設定を保存します。

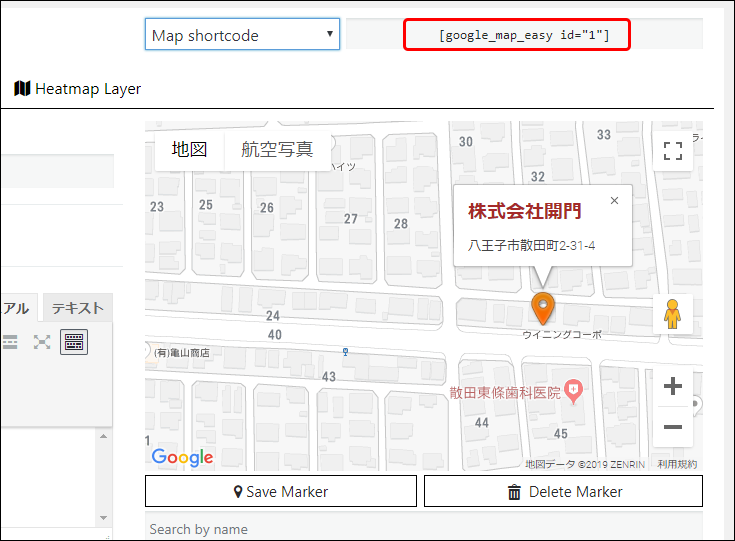
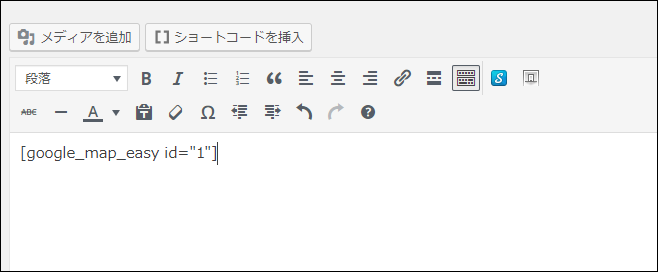
地図の上にショートコードが表示されます。このショートコードをコピーし、表示させたい場所にペーストします。

確認画面で見てみましょう。

無事マップ上に会社名と情報を表示することができました!
【PR】
売れるWEBデザインマーケティングの法則
「かっこいい」「おしゃれ」なサイトではなく、「売れる」サイトをつくれる(発注できる)ようになること。
いくら「かっこいい」「おしゃれ」なサイトでも売れなければ、何の意味もありません。
逆に言えば、たとえ「ダサい」サイトでも、売れるのなら、そのサイトはすばらしいサイト、というわけです。
著者が長年の経験から導き出した知恵や知識を体系化した「顧客心理逆算式デザインの法則」を基に、ユーザー心理から逆算して、あなたのサイトの問題を見つけ出し、解決する方法を徹底的に解説します。
(フォレスト出版)
