Contact Form 7の入力ボックスはデフォルトでは全て幅が同じサイズに設定されています。けれども場合によっては、「この項目の幅は長くしたい」等の要望がでてくるかと思います。今回は入力ボックスの幅の変更方法についてご紹介いたします。ここではテキストボックスを例にご説明いたしますので、ご参照下さい。
一律で幅サイズを変更したい場合
これはテキストボックスを選択した場合、全てのテキストボックスを対象にサイズを変更します。特定の入力フィールドのサイズを変える必要はないけれど、デフォルトのサイズに不満がある場合はこちらをご覧ください。
input[type="text"]
{
background-color: #ffffff;
color: #000000;
width: 30%;
}
上のコードは、background-color(フィールド内の色)は白、color(文字色)は黒、width(ボックス幅)は表示画面に対して30%と指示しています。色指定は#fff、#000と4文字で指定する場合がありますが、IEで表示した場合色が反映されない場合がありますので、7文字表記で記述した方が無難です。
テキストボックスではなくEmailの入力フィールドを変更したい場合は一番上のinput[type="text"]をinput[type="email"]に変更すればOKです。ボックス内の色、文字色、ボックス幅はご希望に合わせて変更してください。
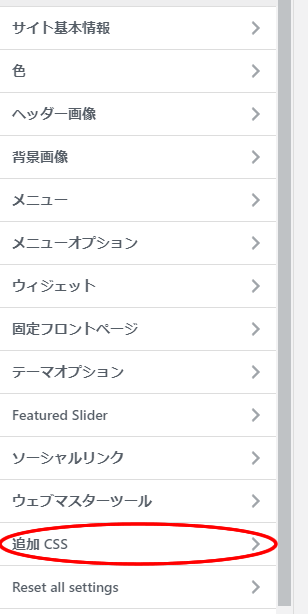
ダッシュボードの「外観」→「カスタマイズ」をクリックし、メニュー「追加CSS」を開きます。

上記作成したコードをこの追加CSSにコピー&ペーストし、「保存して公開」をクリックすればサイズ変更は完了です。
特定の項目の入力ボックス幅を変更する
例えば、「会社名」や「氏名」の入力ボックスの幅はそのままでいいけれど、「住所」の入力ボックスの幅はもっと大きくしたい等、特定の項目の入力フィールドだけ大きくしたい場合があります。その場合、次のCSSを使用することで入力フィールドのサイズを変更することができます。
例:会社と住所の入力フィールドのサイズを表示画面の80%、電話番号の入力フィールドを表示画面の30%に変更する
.wpcf7-mail-sent-ok {
display: none !important;
}
.wpcf7 input[name="your-company"],
.wpcf7 input[name="your-address"] {
width: 80%;
height: 35px !important;
}
.wpcf7 input[name="your-tel"]{
width: 30%;
height: 35px !important;
}
このコードをダッシュボードの「外観」→「カスタマイズ」をクリックし、メニュー「追加CSS」を開きコピー&ペーストします。
上の例では高さは35px(通常の入力フィールドサイズ)で設定していますが、高さを変えたい場合はheight: NN pxと数値(NN)を変更することで調整可能です。
※Contact Form 7は「その他の設定」でカスタマイズ用のコードを入力できるようになっています。本来はこちらにコピー&ペーストすべきなのでしょうが、私自身こちらを使用せず「追加CSS」で対応してきたため、検証実績のある「追加CSS」でご紹介させていただきました。
補足
テーマによってはなぜか「電話番号」のフィールドだけ細くなったり、ボックスの線が太くなったりする現象が現れることがあります。その場合も上記「一律設定」方法でinput[type="tel"]を他の入力フィールドと同じ設定にすることで問題は解消することができます。
【PR】
ザ・コピーライティング――心の琴線にふれる言葉の法則
発売12年目の今、一番売れに売れている本!第24刷 92,000部突破!
88年以上読み継がれてきた伝説のバイブルがついに登場!
「広告の父」デビッド・オグルヴィは、自らも本書で学び、「この本は間違いなく、いままで1番役に立つ本だ」と絶賛する。
本書は、58年間、アメリカの広告業界で伝説的コピーライターとして活躍し続けたジョン・ケープルズが、実証的かつ即効性のある「科学的広告」ノウハウを明かしたもの。
(ダイヤモンド社)
